Background
Since its first edition in 1838, The Times of India has been the oldest, largest selling and among the most influential English-language daily newspapers in India. The paper detected a stagnant or falling readership of some of its pages. It was perceived as having an excess of negative news; and that valuable stories were insufficiently highlighted.
Strategy
The first step was to study all the pages across the week in detail. We also worked with the editorial team to appreciate their perceptions and self-diagnoses. Our recommendations took two main forms: to make individual, valuable stories stand out, and to sharpen the presentation of graphics. We would not aim to alter layouts or typography, but design devices to ‘mark up’ the stories, telling the reader why they deserved her attention.
In doing these, we took into account the reader of city pages, to pitch the stories as essential reading. Connecting the stories to her daily life become part of our conversation with the team. Our task would be to tap her sense of dissatisfaction or celebrate the progress of city projects. Are the city’s landfills even worse? Is that old case of school admissions finally reaching a conclusion?
Solutions
Story devices ICD created a family of visually related devices which can engage the reader’s attention at a glance. These would provide many “points of entry” into the page.
Headline slugs categorized ‘good news’ or ‘bad news’. In addition to the red and green scheme coding these two states, we worked with the editors to create a finite library of slug-phrases, so that readers can recognize, recall, and expect them. They enable rapid read/ignore decisions by the reader, increasing her confidence in her choices and increasing the likelihood of reading at least the headline or the graphic.
Quotes were reshaped to visually reflect multiple and opposing views. Timelines and Cause and effect sequences, Pro and Con formats all pit contrary points of view and demonstrate the richness of the content.
Counters track and record the key statistics that are of interest to readers. With appropriate labelling, these can compensate for short public memory.
Masthead We redesigned a series of masheads for everyday as well as for special days. By utilising the titloing area, our solution turns the masthead into an informative,living entity that’s as engaging as any story. It has a cheerful, positive and busy ambience.
Result
Taken together, these interventions result in pages that are ‘seen’ before they are ‘read’. In a glanceable way, graphic devices that signal pleasure or threat compel her attention in a painless way.
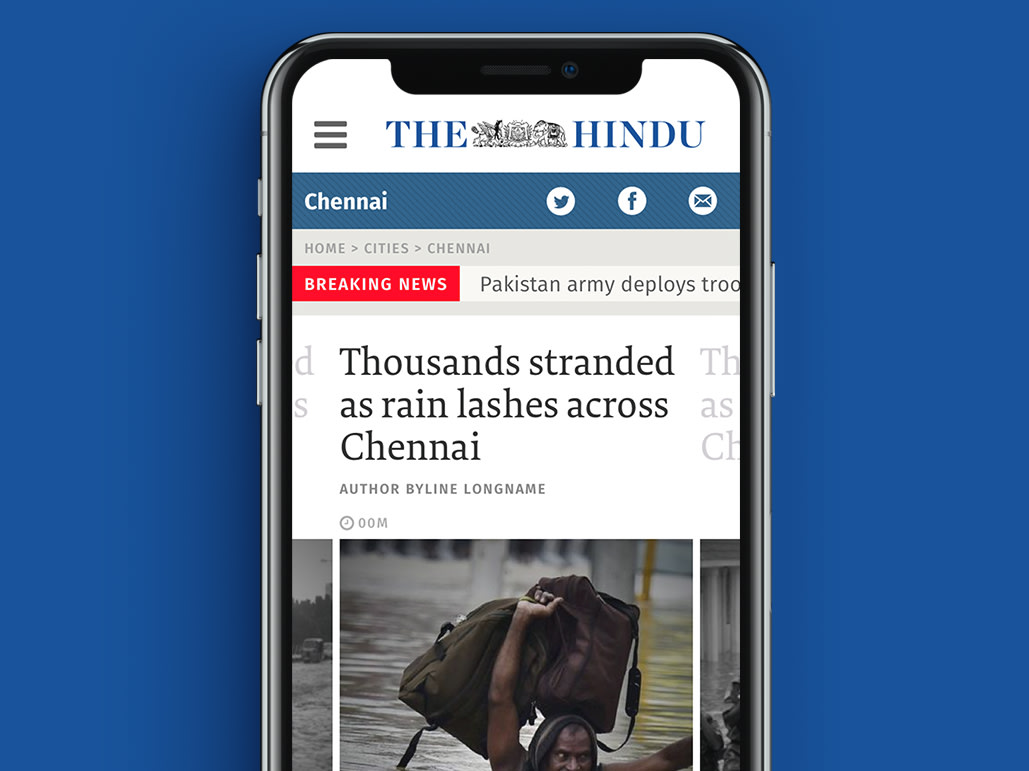
a new reading experience for city: to be seen, before it’s read
The Times of India is the leading English language daily in India. The paper detected a stagnant readership of some of its pages and asked for our help. After studying the issue we decided to leave the layouts, typography and pagination untouched. Instead, we created devices to make some stories attract reader attention and to make graphics do the same.


headline slugs for faster reader decisions
A family of visually related devices engage the reader’s attention at a glance. The devices capture opposites, polarities and binaries to involve the reader in an urgent way. Headline slugs categorize ‘good news’ or ‘bad news’ in red and green. We worked with the editors to create a finite library of slug-phrases that appear most frequently, so that readers can recognize, recall, and expect them. Opposing view points, conflicts, contradictions, pros and cons are some of the other uses for these devices.

many points of entry into the page
Counters, timelines, cause and effect sequences become more engaging ways of storytelling. More entry points, increasing the likelihood of reading at least the headline or the graphic.



infographics is journalism too
Delivered via designed examples and workshops, infographics appeal to the self-interest of the reader, or tap her sentiments as they relate to civic issues. Single-minded focus on the pitch makes for rapid and compelling storytelling.


Partner-in-charge & Creative Director Itu Chaudhuri | Design Development Niloy Kundu, Ritu Kumari | Project Duration 1 year